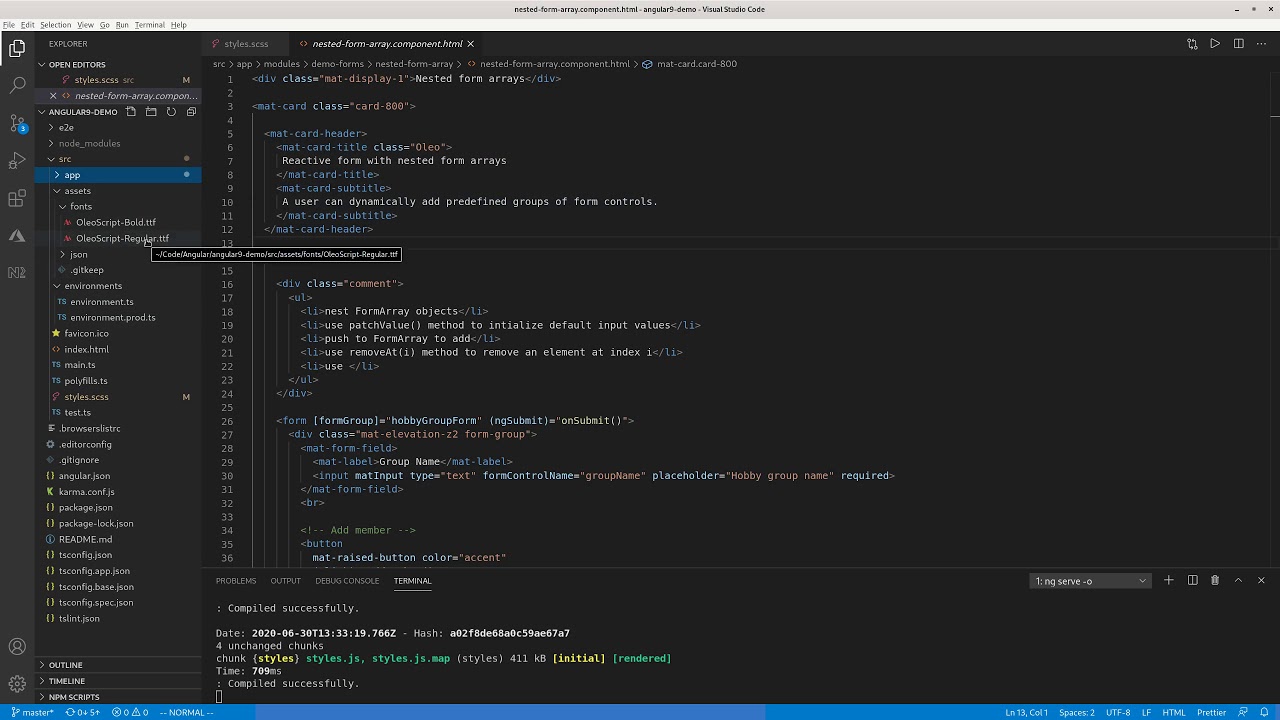
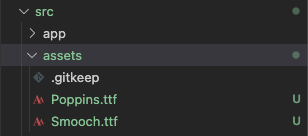
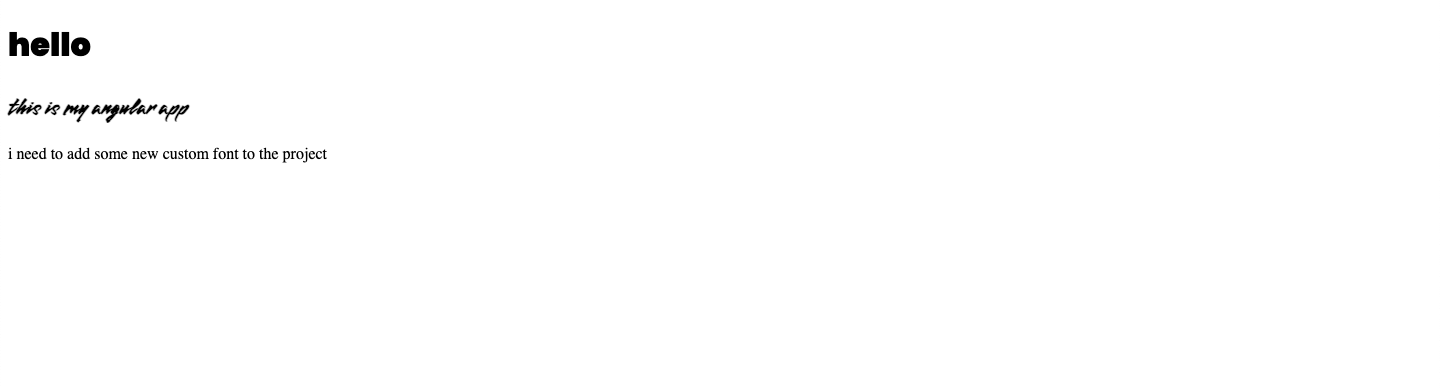
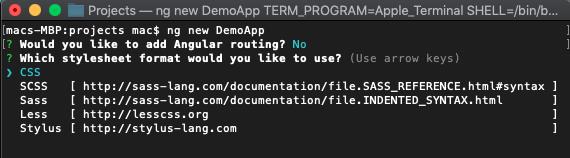
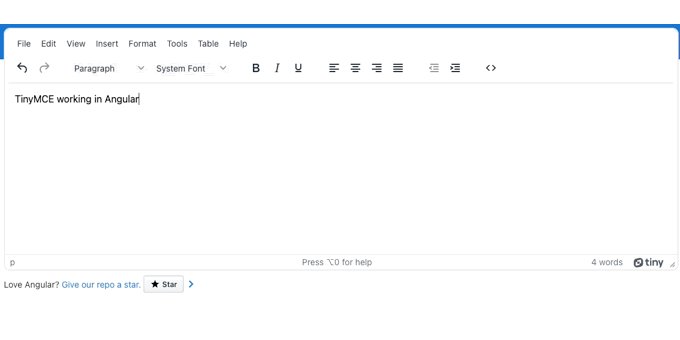
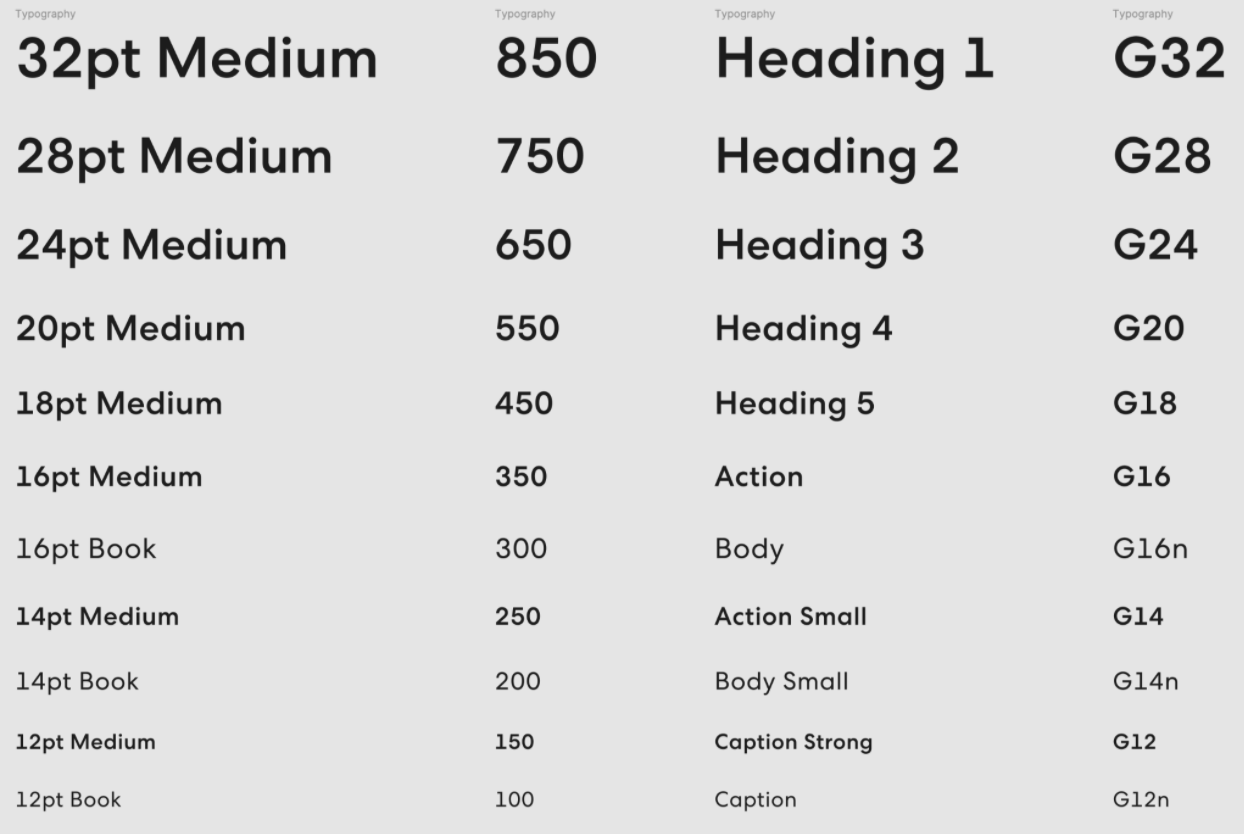
RichEdit for ASP.NET Core - Angular - How to add a custom font size and font family | DevExpress Support

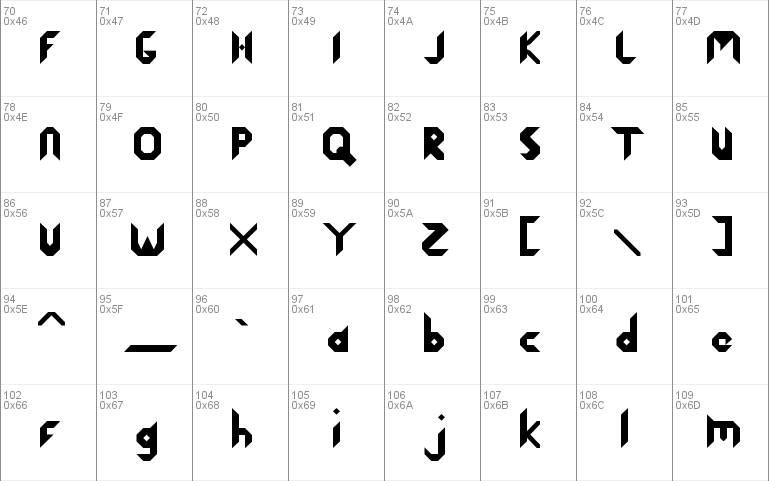
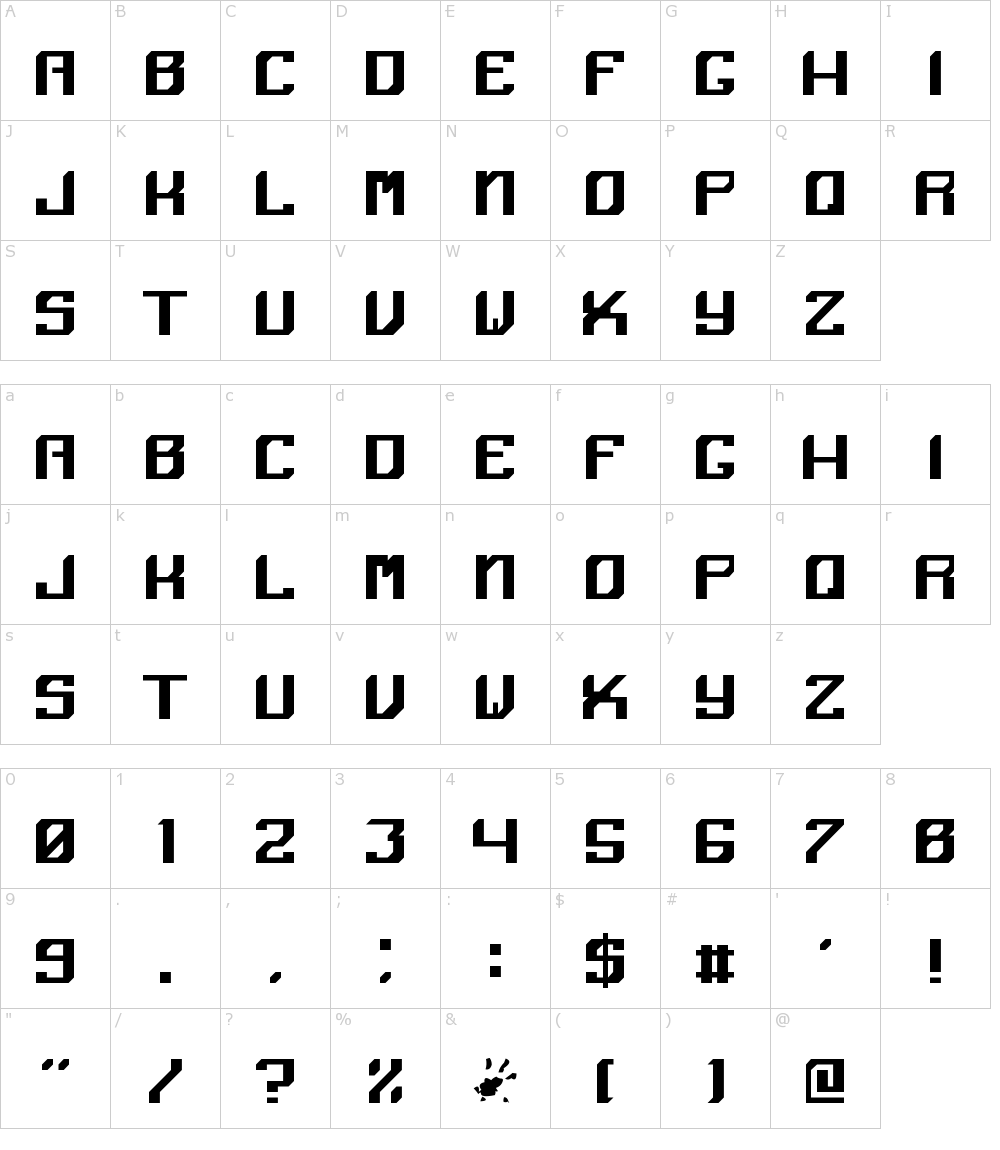
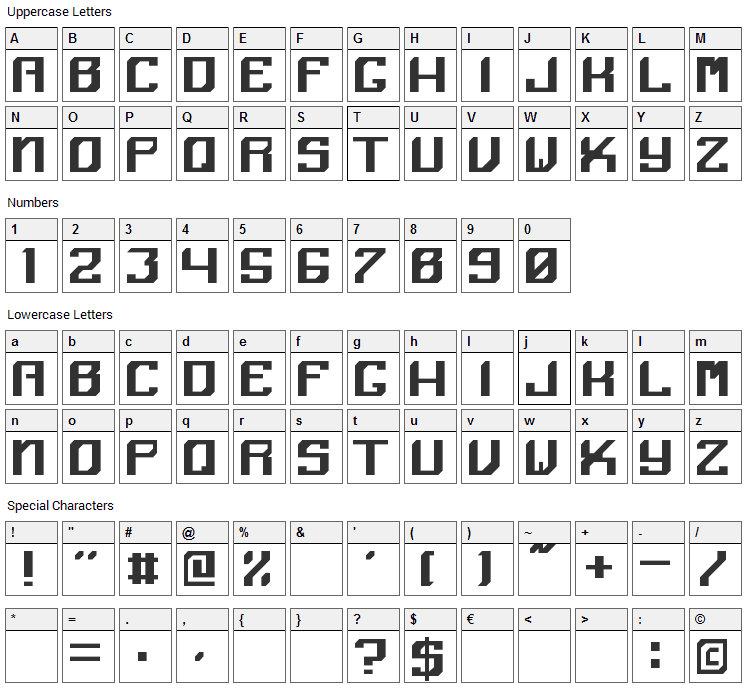
Vecteur Stock Thick font with sharp edges and zero white space. Ultra bold angular alphabet. Geometric heavy letters for high impact heading and logo. Blocky typography, vector typographic set design | Adobe