Font Awesome blocked by Content-Security-Policy on mobile hybrid app - Mobile Apps - Wappler Community

Content Security Policy | How to solve content security policy error | #html #vuejs #angular #react - YouTube

Content Security Policy | How to solve content security policy error | #html #vuejs #angular #react - YouTube

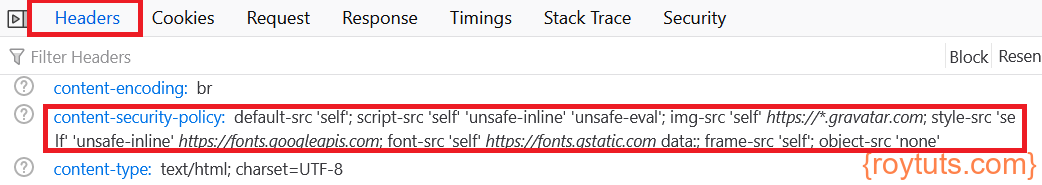
CSP content security policy installed, works well but I get messages refusing to load fonts - Setup - Magento 2 Beginner Tutorials, Reviews and Discussions

Chrome refuses to load fonts due to Content Security Policy Violation · Issue #2054 · standardnotes/forum · GitHub