Linearly Scale font-size with CSS clamp() Based on the Viewport | CSS-Tricks | Css, Linear interpolation, Typography

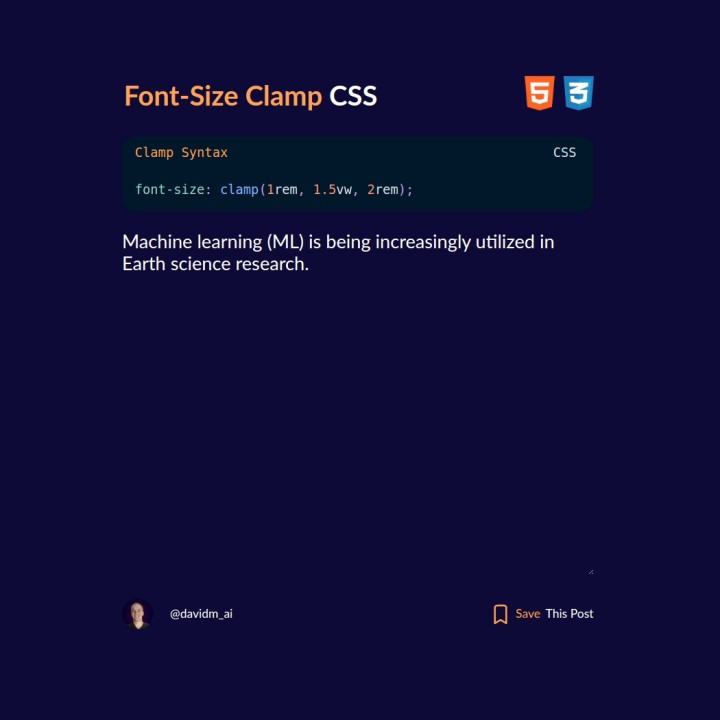
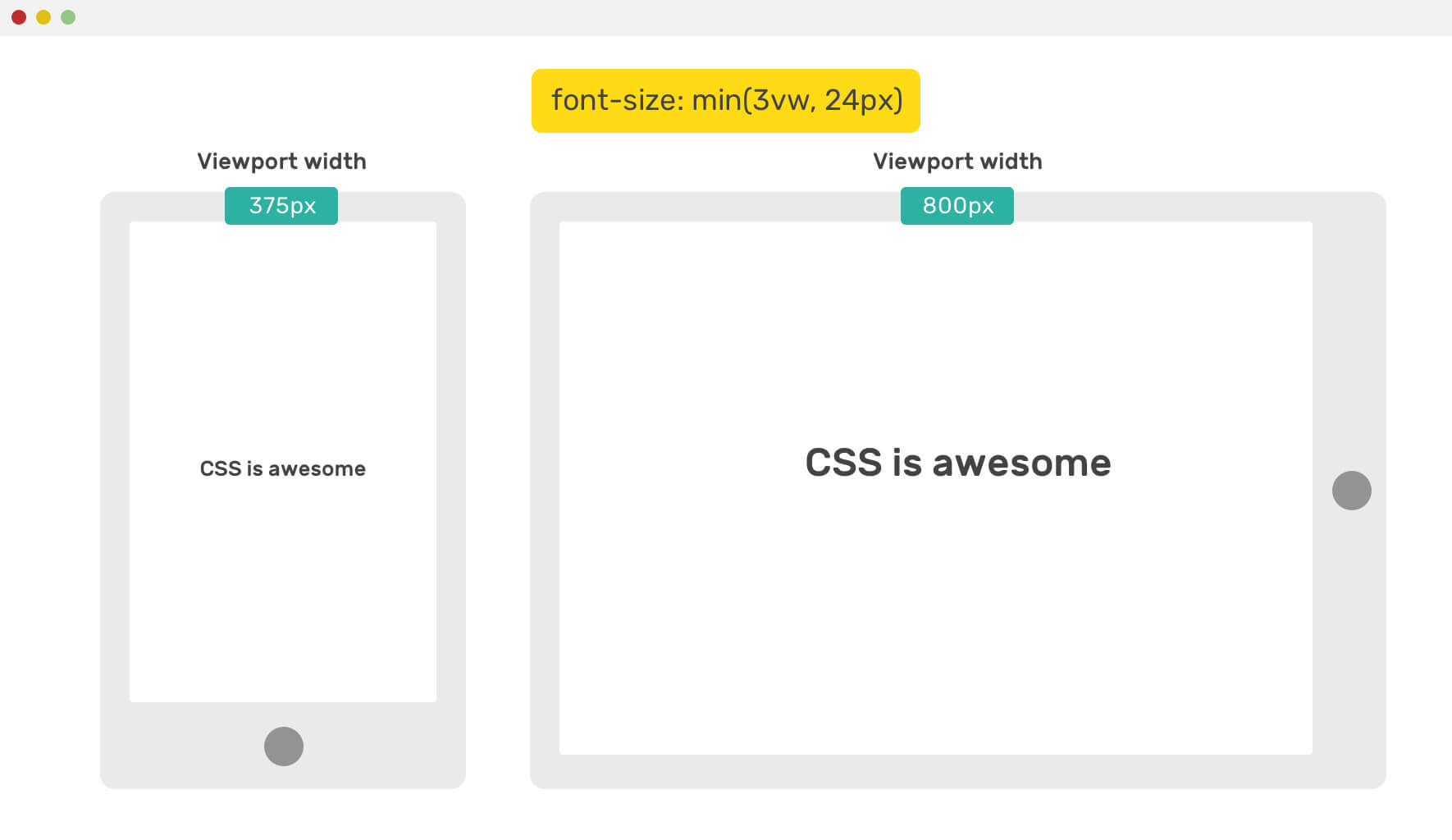
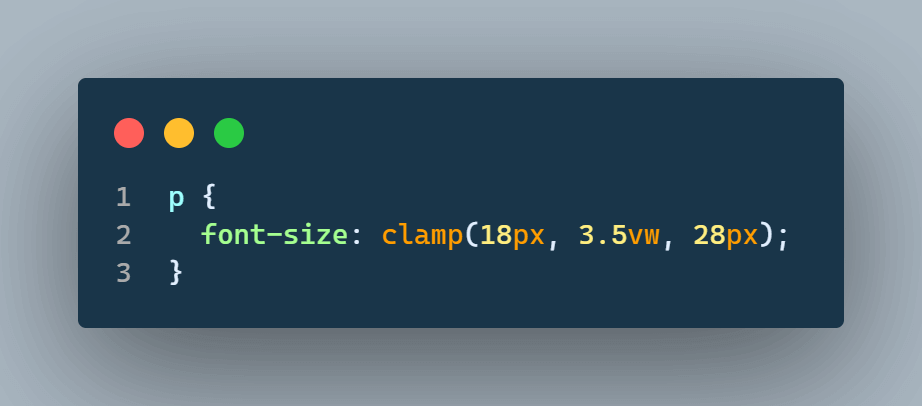
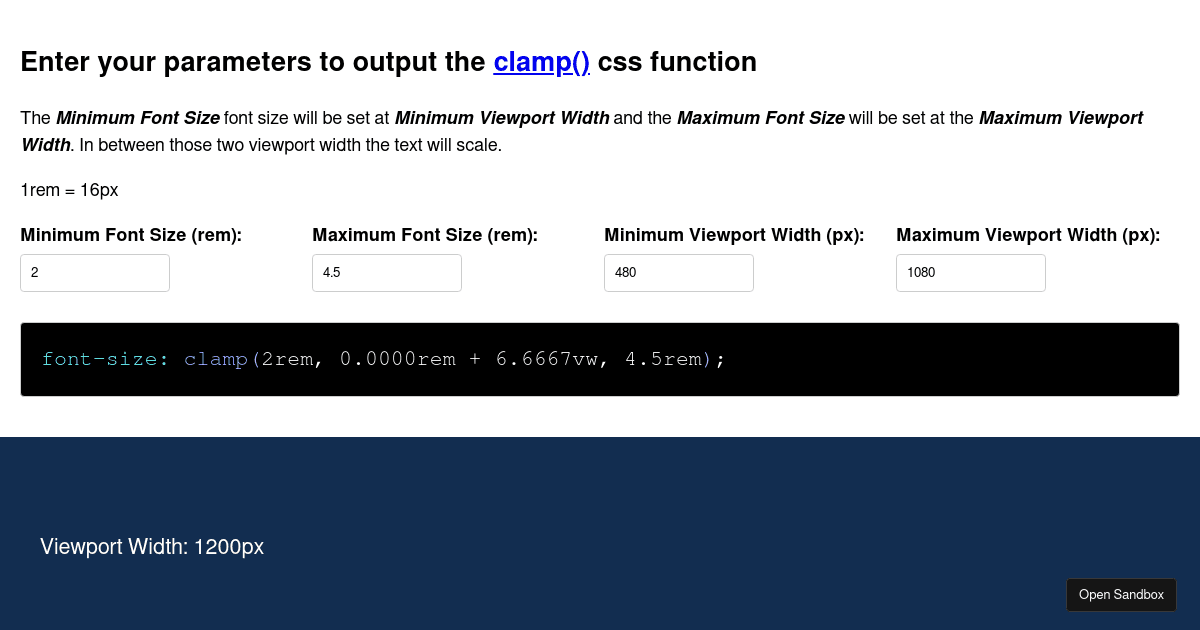
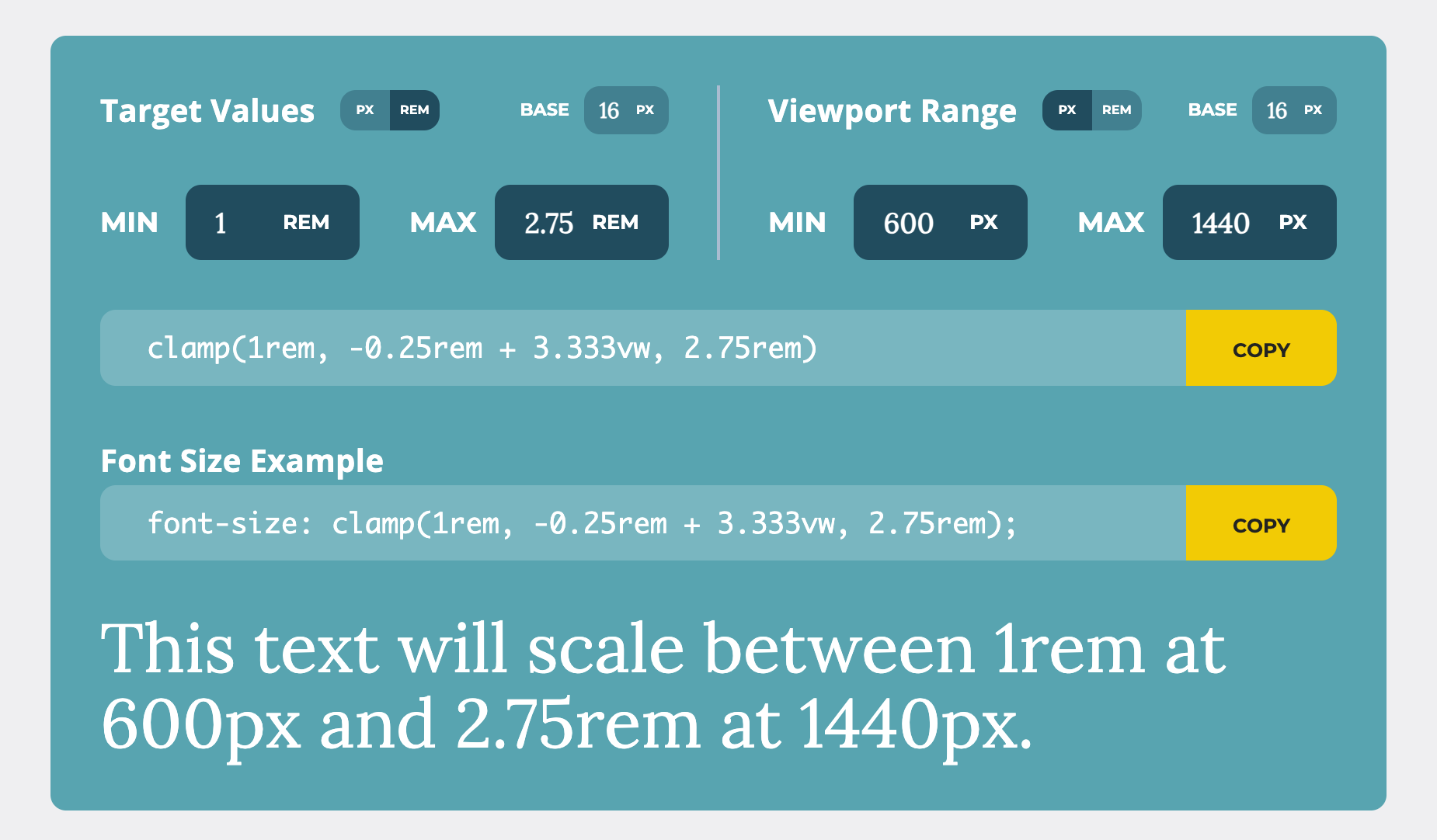
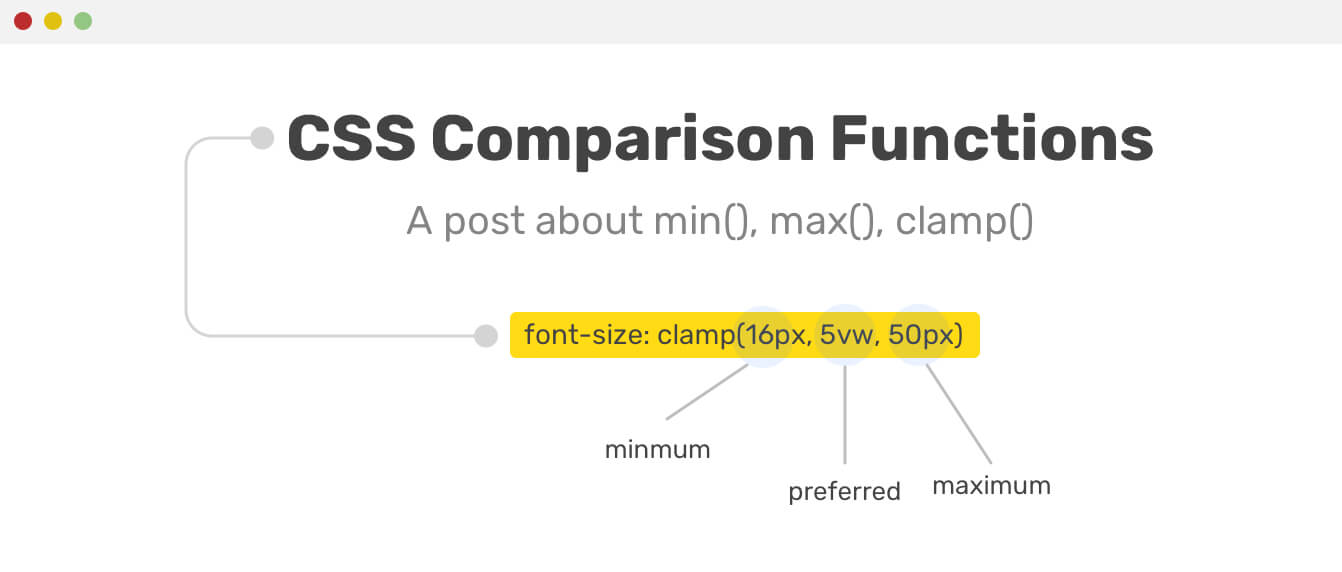
Use the "clamp" function to create responsive font sizes that scale smoothly between different screen sizes!

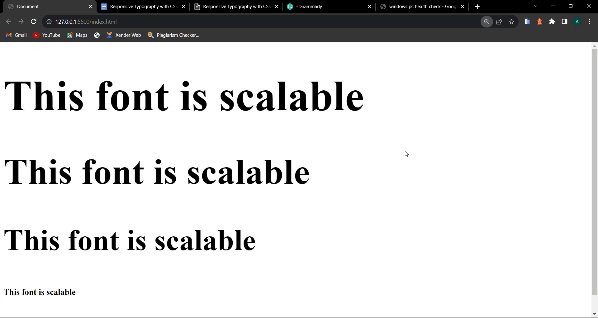
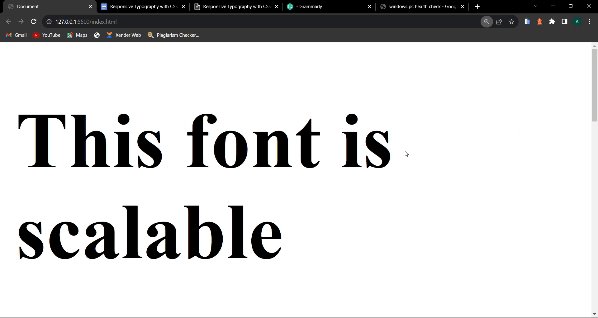
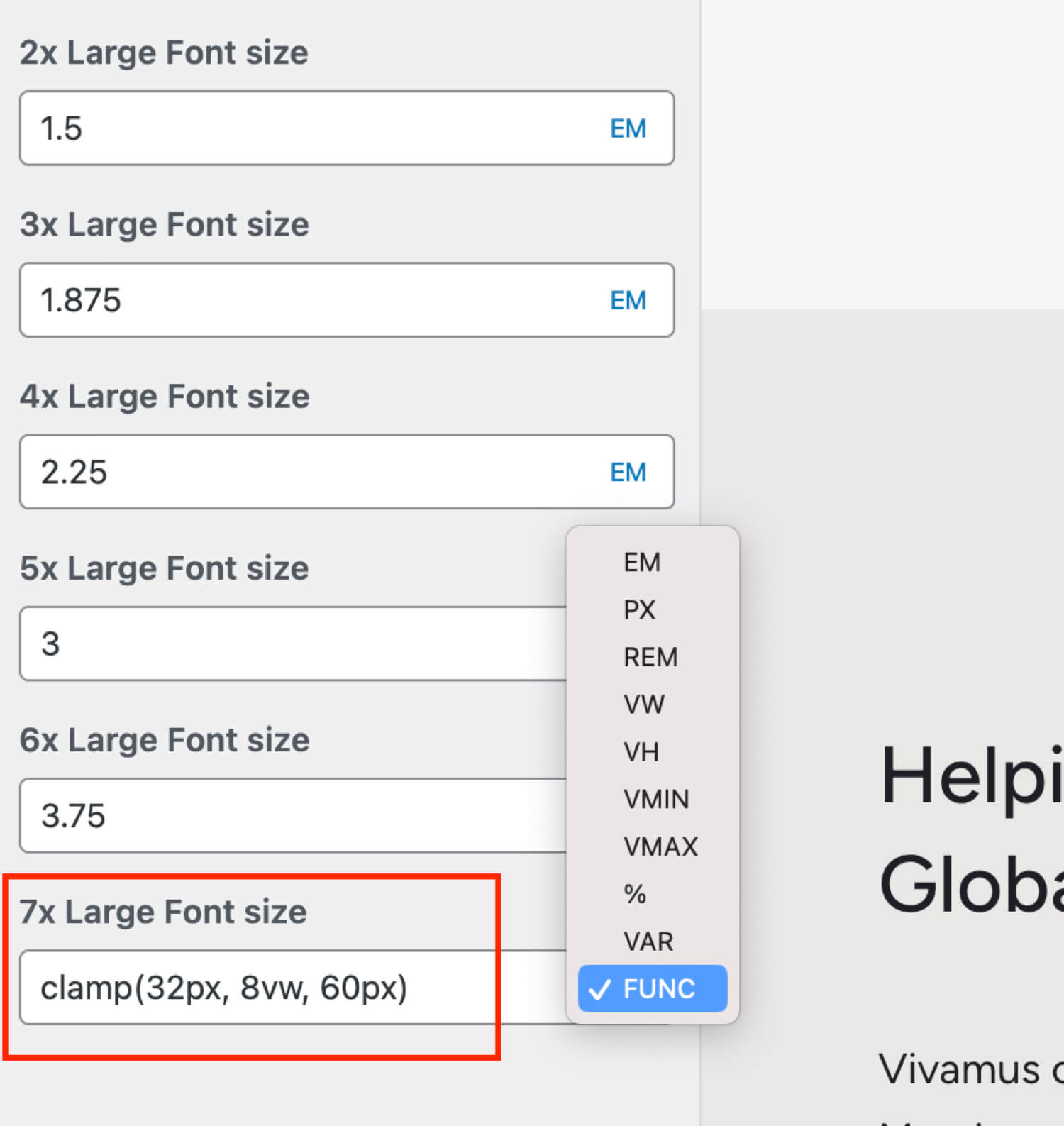
How to add Fluid Responsive Fonts Typography to a Website - Font Clamp Elementor Wordpress Tutorial - YouTube

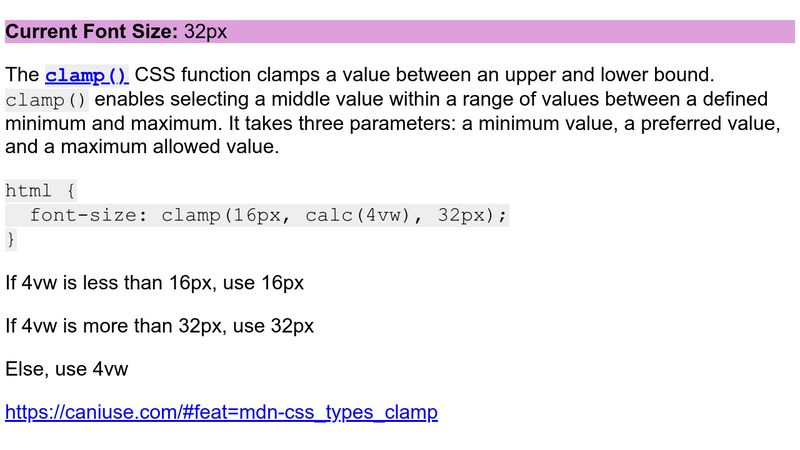
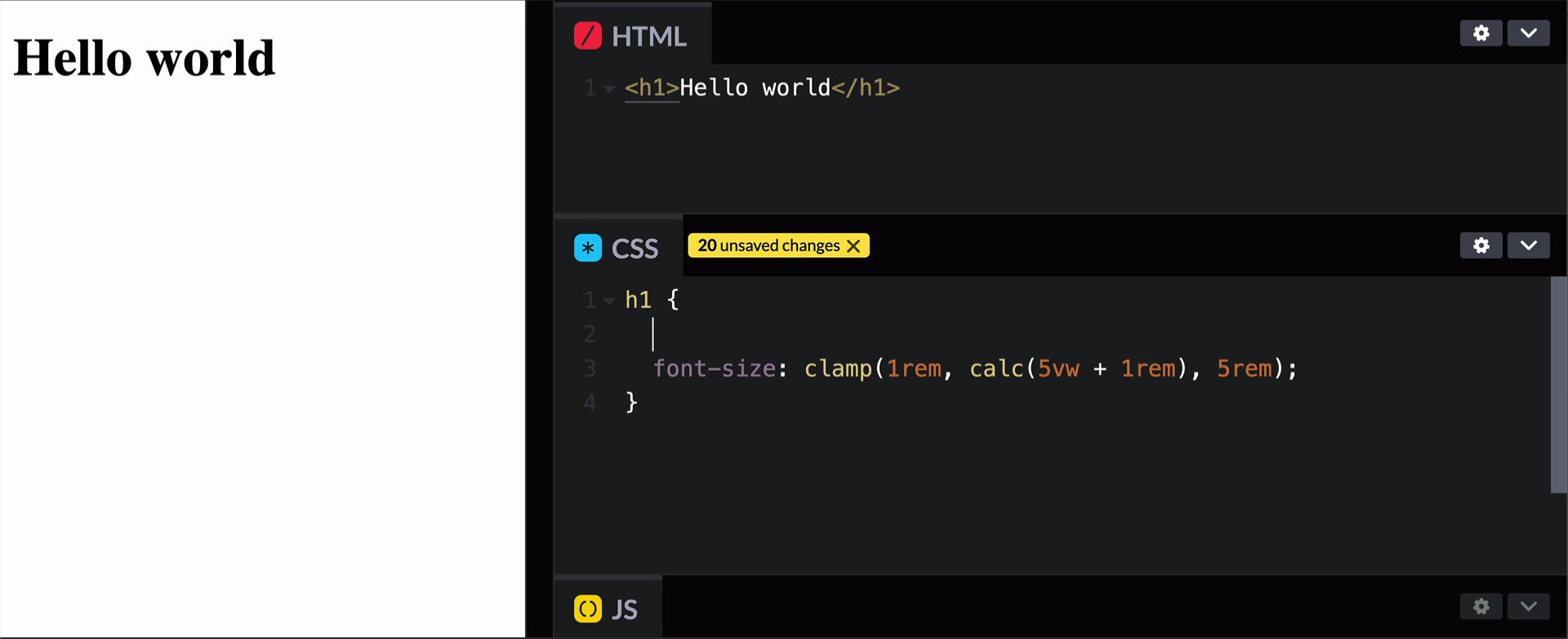
Stefan Judis on X: "Quick CSS tip.🙈 If you use `clamp` with `calc` for things like fluid typography, you can drop the `calc`. It's baked in! 💪 1️⃣ font-size: clamp(1rem, calc(5vw +