
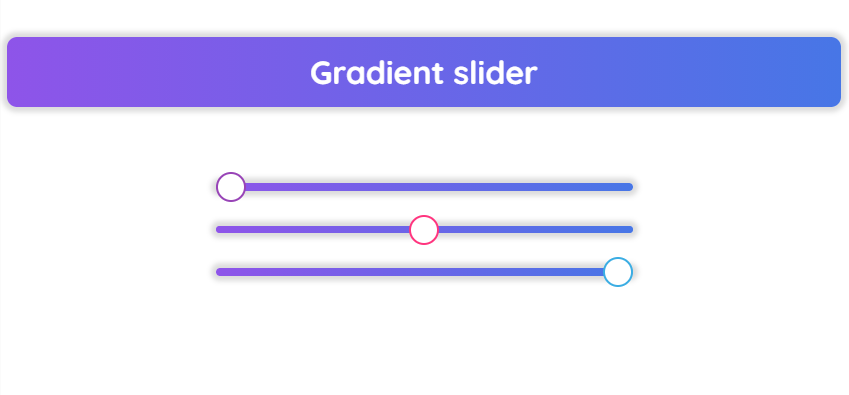
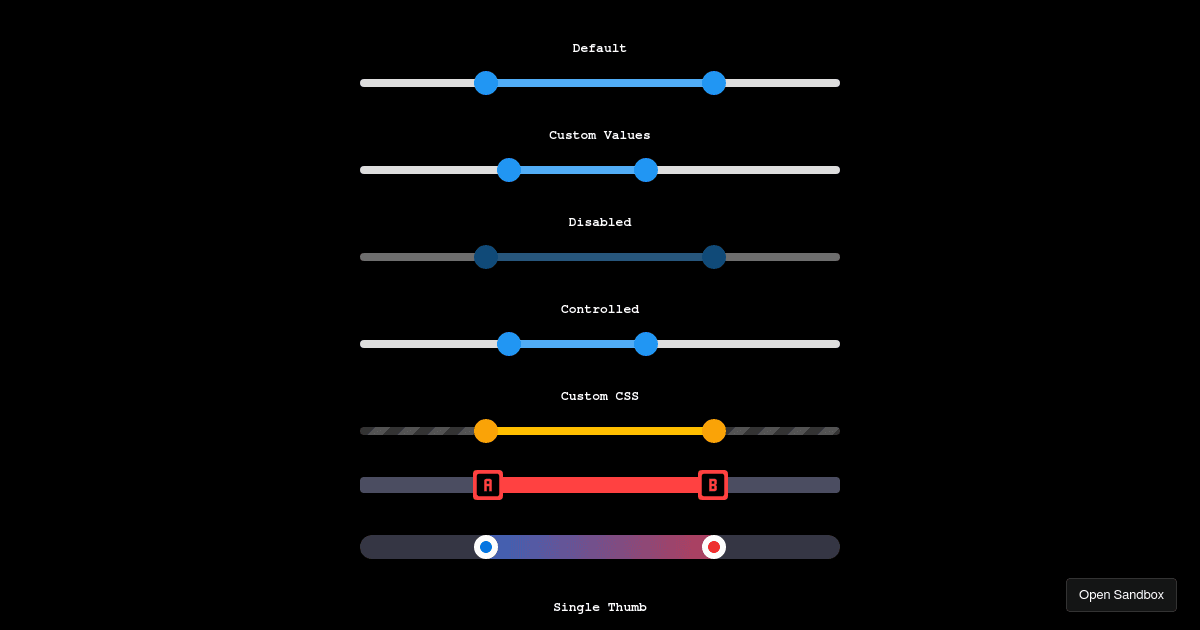
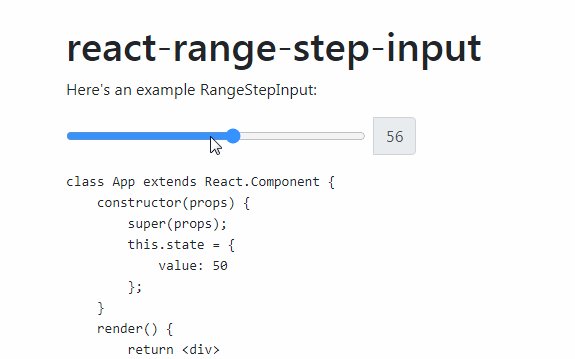
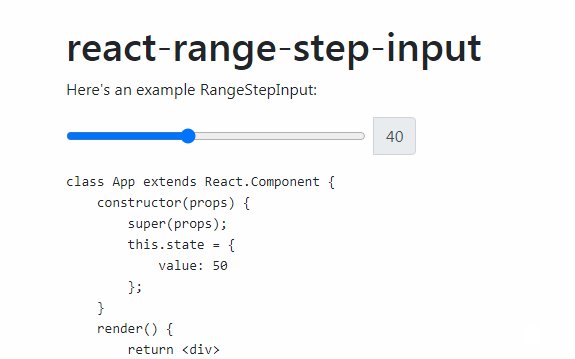
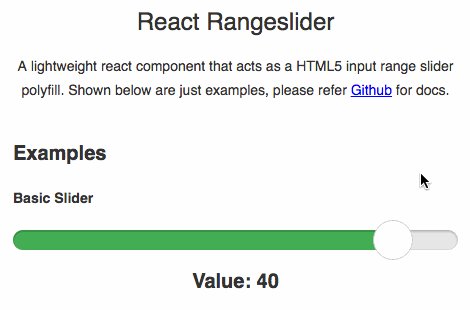
Fullstack React on X: "react-rangeslider - An HTML5 input range slider React component https://t.co/RattSx5OSD https://t.co/zeN9Q0ROy2" / X

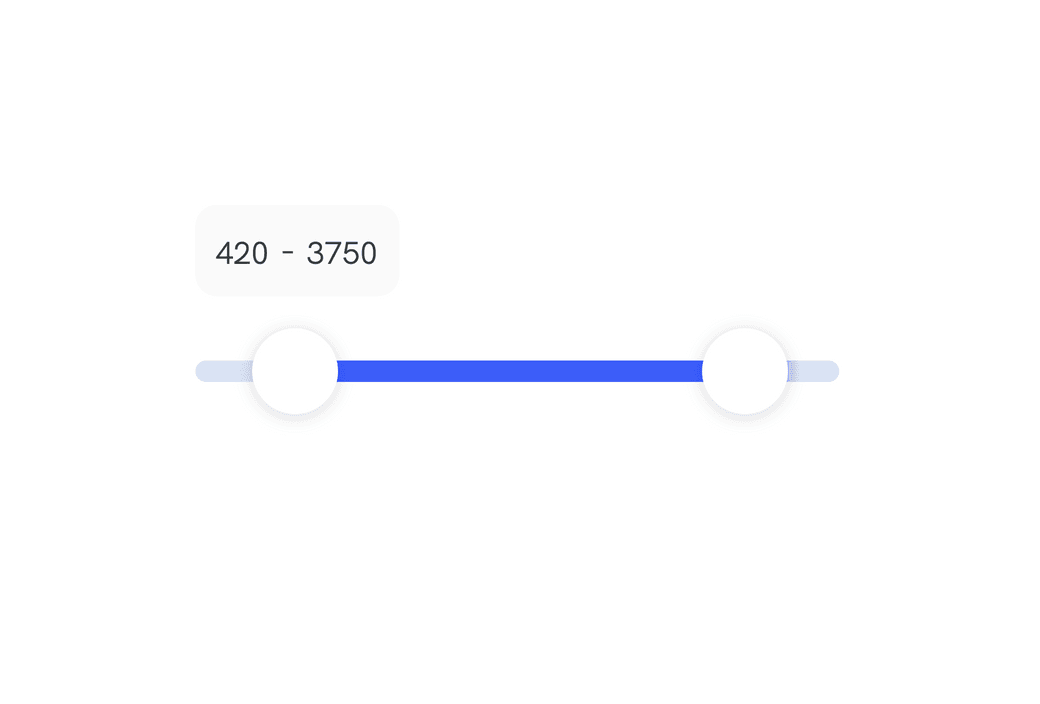
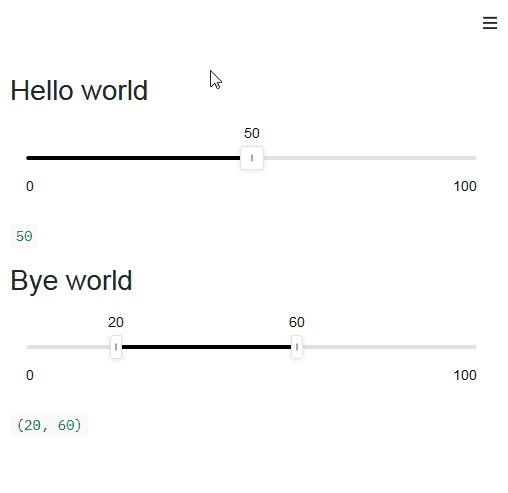
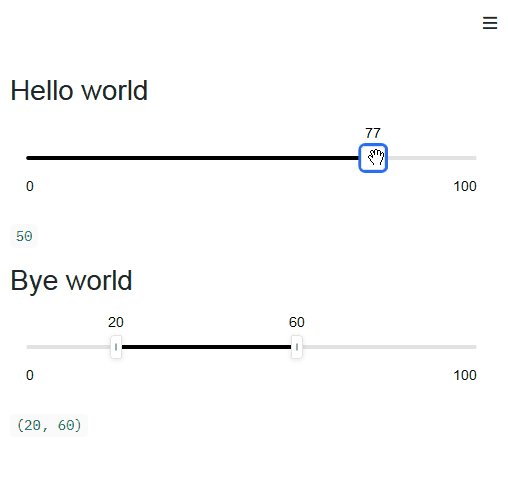
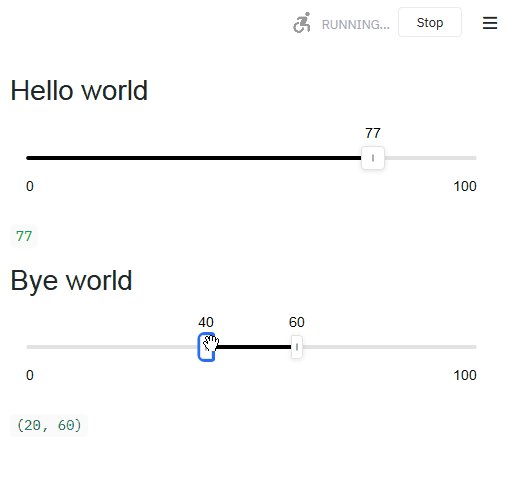
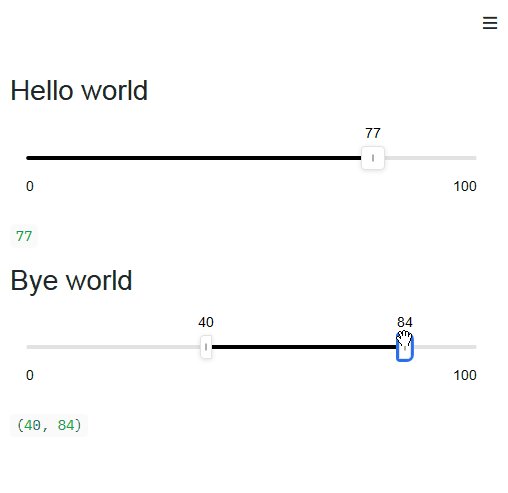
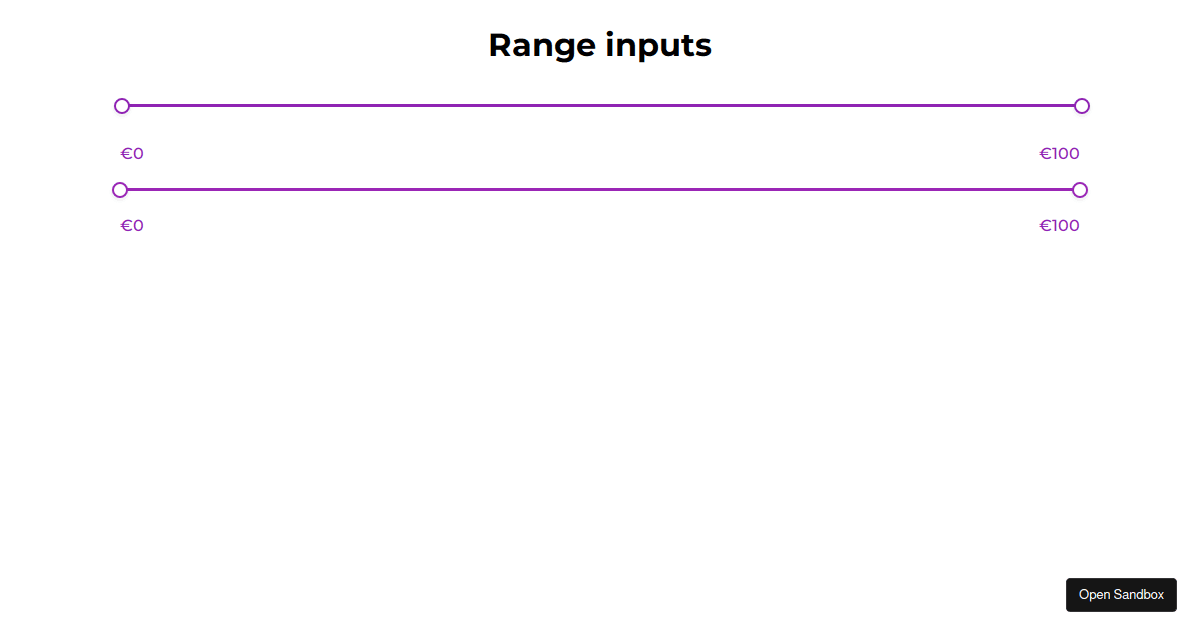
javascript - Double sided input slider in React, after reach initial range 0 also it move towards, left direction and increase the value, why? - Stack Overflow

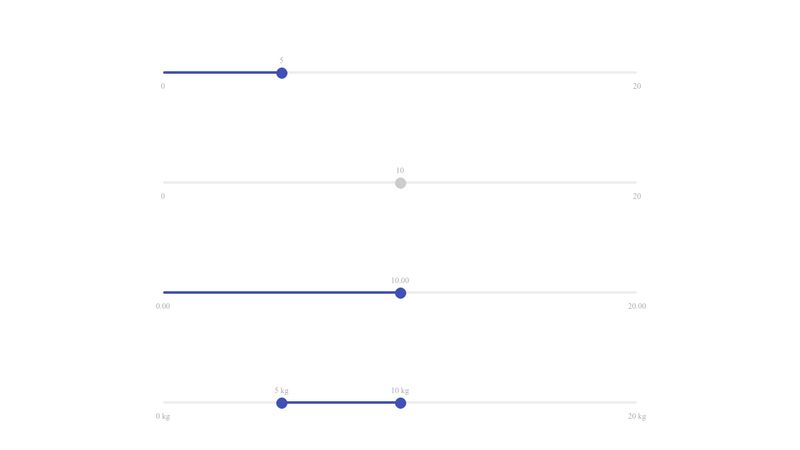
Input range is taking in negative even after a positive value is being assigned as minValue · Issue #158 · davidchin/react-input-range · GitHub